はじめに:AIに「答え」として選ばれるための最適化
これまでの記事で、検索エンジンがLLM(大規模言語モデル)を搭載し、ユーザーに直接的な回答を提示する「回答エンジン」へと進化していることを学びました。この変化は、私たちウェブサイト運営者に新しい最適化のアプローチを求めています。それがAnswer Engine Optimization (AEO) です。
AEOとは、直訳すれば「回答エンジン最適化」。その名の通り、Google検索のSGE(Search Generative Experience)や強調スニペット、さらにはスマートスピーカーからの音声検索といった、「回答」が提示される場面で、自社のコンテンツがその情報源として選ばれることを目指す一連の施策を指します。
本記事では、このAEOの基本的な考え方と、その実践に不可欠な3つの主要な要素—「Q&A形式のキーワード戦略」「回答を意識したコンテンツ構造」「スキーママークアップの活用」—について、具体的な方法論とコード例を交えながら解説します。
1. AEOとは何か?従来のSEOとの違い
AEOを理解するために、まず従来のSEOとの目的の違いを明確にしておきましょう。
- 従来のSEOの主目的:
検索結果の「10本の青いリンク」の中で上位に表示され、ユーザーにクリックしてもらうこと。サイトへのトラフィック(流入数)を最大化することがゴールでした。 - AEOの主目的:
検索結果ページや音声アシスタントが生成する「回答」そのものに、自社の情報が引用・採用されること。たとえクリックに繋がらない「ゼロクリックサーチ」であっても、回答の一部としてブランド名やサイト名が露出することで、ユーザーの疑問解決に貢献し、その分野における権威性や信頼性を構築することがゴールに含まれます。
つまり、AEOはトラフィック獲得だけでなく、検索結果上での認知度と権威性の向上という、より広い視点での最適化を目指す考え方なのです。
2. AEOの核心①:Q&Aキーワードへの着目
ユーザーの検索行動は、単語の羅列から、より自然な会話文や質問文へと変化しています。AEOの第一歩は、ユーザーが実際にどのような「質問」を投げかけているかを理解し、その質問に答えるコンテンツを企画することです。
質問キーワードの見つけ方
ユーザーの疑問を把握するための具体的な方法はいくつかあります。
- サジェスト機能と「他の人はこちらも質問」
Googleの検索窓にキーワードを入力すると表示される検索候補(サジェスト)や、検索結果の中に表示される「他の人はこちらも質問(People Also Ask)」は、ユーザーのリアルな疑問の宝庫です。
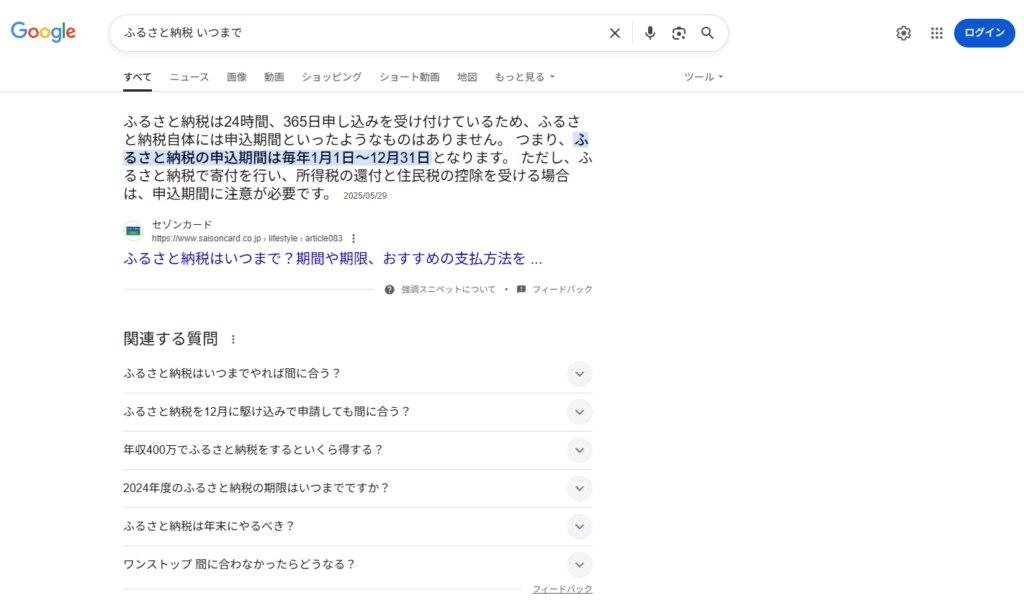
例えば、「ふるさと納税」と検索すると、「ふるさと納税 やり方」「ふるさと納税 デメリット」「ふるさと納税 いつまで」といった具体的な質問が見つかります。

- Google Search Consoleの活用
自社サイトがどのような検索クエリで表示されているかを分析します。「表示回数」は多いが「クリック率」が低いクエリの中に、「なぜ」「とは」「方法」といった質問形式のものが含まれていれば、それはユーザーが答えを求めているにもかかわらず、既存のコンテンツが十分に応えられていない証拠かもしれません。
これらの質問を基に、「ユーザーは一体何に困っているのか?」という検索意図を深く掘り下げ、コンテンツのテーマを決定します。
3. AEOの核心②:AIが理解しやすいコンテンツ構造
AI(回答エンジン)は、人間のように文章の行間を読むことは得意ではありません。そのため、コンテンツはAIが「これは質問で、これがその答えだ」と明確に認識できる構造で記述する必要があります。
「結論ファースト」の原則
最も重要なのは、質問に対する直接的な答えを、文章の冒頭に簡潔に記述することです。これは報道記事などで用いられる「逆ピラミッド構造」と同じ考え方です。
- 悪い例:様々な背景や周辺情報を長々と説明した末に、最後に結論を述べる。
- 良い例:まず1〜2文で端的な答えを提示し、その後に詳細な解説や補足情報を続ける。
この構造は、AIが回答を抽出しやすいだけでなく、時間のないユーザーにとっても理解しやすいというメリットがあります。
FAQセクションの設置
記事のテーマに関連する複数のQ&Aをまとめた「よくある質問(FAQ)」セクションを設けることは、AEOにおいて非常に効果的です。
<!-- HTMLの構造例 -->
<h2>ふるさと納税に関するよくある質問</h2>
<h3>Q. ふるさと納税はいつまでに行えばよいですか?</h3>
<p>
ふるさと納税の対象となるのは、毎年1月1日から12月31日までに行った寄付です。ただし、年末は手続きが混み合うため、12月上旬までには済ませておくことをお勧めします。
</p>
<h3>Q. 寄付できる金額に上限はありますか?</h3>
<p>
控除される金額には、年収や家族構成に応じた上限額があります。上限額を超えた寄付も可能ですが、超えた分は控除の対象外となります。
</p>このように、<h2>や<h3>といった見出しタグを使って質問と答えの構造を明確にすることで、AIはコンテンツの論理構造を正確に把握しやすくなります。
4. AEOの核心③:スキーママークアップによる意味付け
コンテンツの構造をAIにさらに正確に伝えるための技術が「スキーママークアップ(構造化データ)」です。これは、ページの内容を検索エンジンが理解できる共通のフォーマットで記述するもので、AEOにおける最も技術的かつ重要な要素です。
特にAEOで効果的なのがFAQPageスキーマです。これは、ページの内容が「よくある質問とその回答」のリストであることを検索エンジンに明示的に伝えます。
コード例:FAQPageスキーマ (JSON-LD形式)
以下のコードをページの<head>タグ内、または<body>タグ内に<script>タグとして埋め込みます。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "ふるさと納税はいつまでに行えばよいですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "ふるさと納税の対象となるのは、毎年1月1日から12月31日までに行った寄付です。ただし、年末は手続きが混み合うため、12月上旬までには済ませておくことをお勧めします。"
}
},
{
"@type": "Question",
"name": "寄付できる金額に上限はありますか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "控除される金額には、年収や家族構成に応じた上限額があります。上限額を超えた寄付も可能ですが、超えた分は控除の対象外となります。"
}
}
]
}
</script>このマークアップにより、AIは”name”に書かれた内容が「質問」であり、”acceptedAnswer”の中の”text”がその「受理された回答」であることを100%正確に理解できます。これにより、検索結果でFAQがリッチリザルトとして表示されたり、AIの回答に引用されたりする可能性が飛躍的に高まります。
参考事例: 大手の金融情報サイトやECサイトの多くが、このFAQPageスキーマを積極的に活用しています。例えば、価格比較サイトの「価格.com」や、家計簿アプリを提供する「マネーフォワード」の記事コンテンツでは、保険や投資、税金といった複雑なトピックを解説するページにFAQセクションを設け、スキーママークアップを実装することで、ユーザーの疑問に的確に答え、検索結果での視認性を高めています。
参考URL: マネーフォワード ME サポートサイト (このようなサポートページはFAQ構造とAEOの好例です)
5. まとめ:ユーザーとAI、両方に応えるコンテンツ作り
本記事では、AEOの基礎として、その目的と3つの主要な構成要素について解説しました。
- AEOの目的:検索エンジンが生成する「回答」の情報源として選ばれること。
- 核心①:ユーザーの質問(Q&Aキーワード)を起点にコンテンツを企画する。
- 核心②:結論ファーストとFAQ構造で、AIに分かりやすい形に情報を整理する。
- 核心③:スキーママークアップで、コンテンツの意味をAIに正確に伝える。
これらの施策は、AIのためだけのものではありません。ユーザーの疑問に直接答え、分かりやすく構成されたコンテンツは、結果的にユーザー満足度を高めることにも繋がります。AEOとは、ユーザーとAIの両方にとって価値のあるコンテンツを追求する、新しい時代のSEOの基本姿勢と言えるでしょう。
次回、「基礎知識編5」では、AEOと並んで重要なもう一つの概念、「Generative Engine Optimization (GEO)の基礎」について解説します。